初心者がBlenderを使い始めてぶち当たった壁の数々と、その乗り越え方の記録です。
画面はver2.8のものですが、2.9と3.0でも動作確認済みです。
解決したことが増えたら更新します。
複数の頂点が同じ位置にある
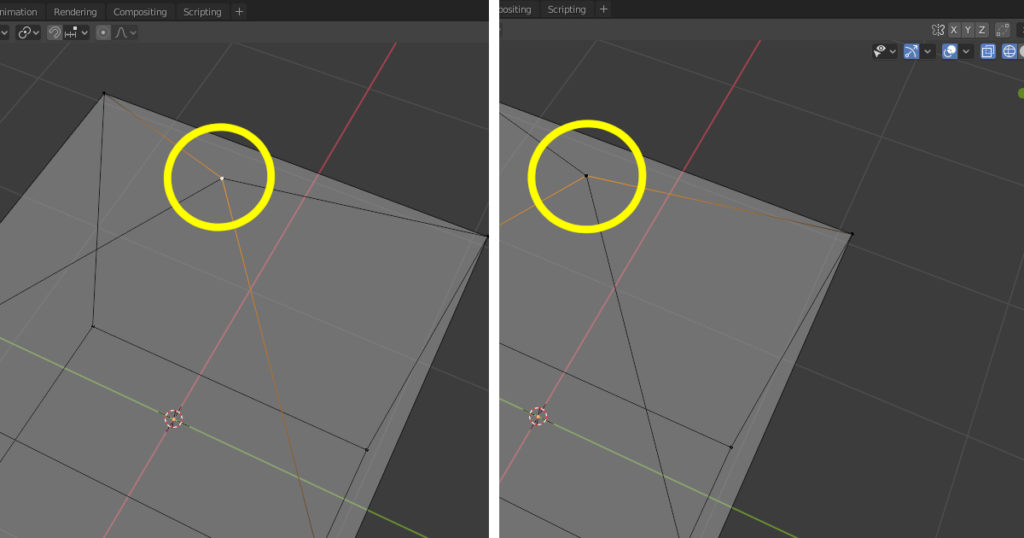
ワイヤーフレーム表示と透過表示をオンにしての作業時に、頂点をクリックしたら白くなる場合と黒くなる場合とがあり、不思議に思っていました。
(下図の黄色い丸で囲んだ部分)

画像右側:クリックした頂点が黒くなる時
原因は全く同じ位置に頂点が複数ある事でした。「頂点のマージ」で1つに結合すれば解決します。
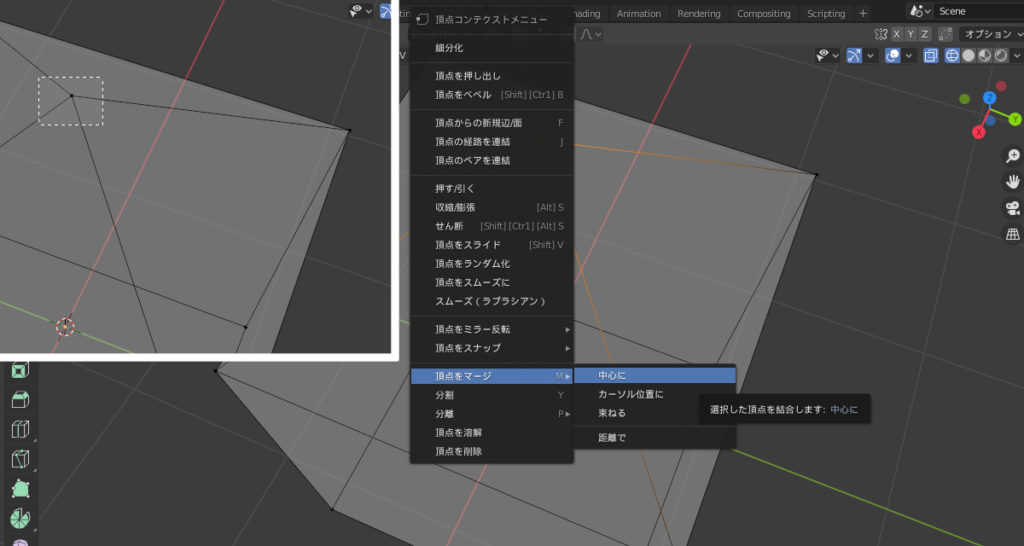
頂点の少し離れたところから囲むようにドラッグして範囲選択。
右クリックでメニューを出し、「頂点をマージ」-「中心に」を選択。

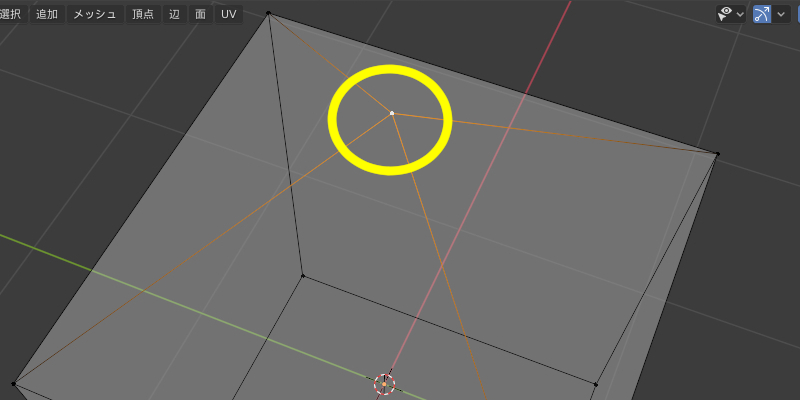
ちゃんとマージできているかは、選択した頂点につながっている辺がオレンジ色で表示される事からも分かります。(下図の黄色い丸で囲んだ部分)

3D表示をワイヤーフレームにし、なおかつ透過表示をオンにしている時のみ、上記の状態になりました

広い面を一度に作れない
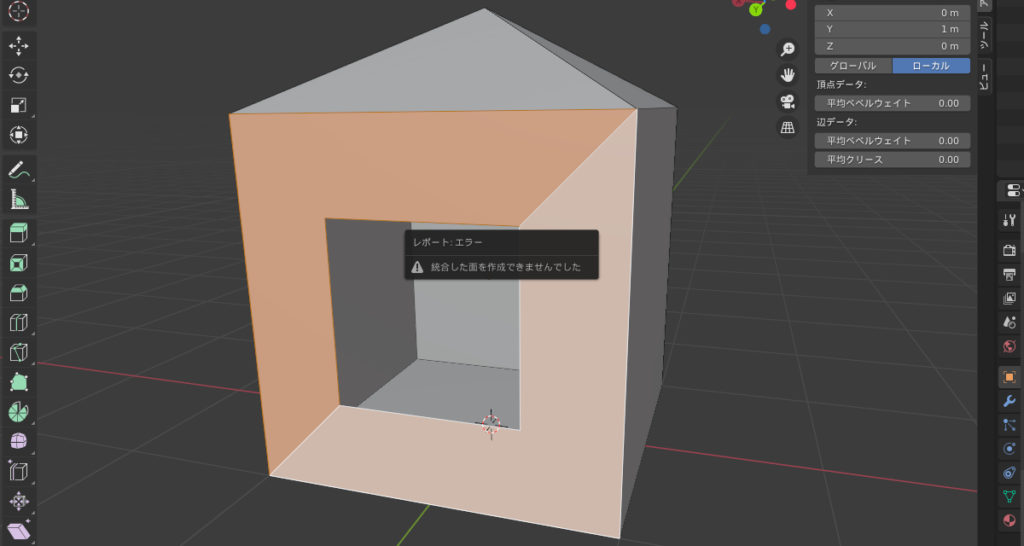
壁を分割して窓にする部分をくりぬいた後、壁をまた1つに結合できると思っていました。
結局できないので、なるべく分割数が最小になるようにしました。
なお、ver3.0では下記画像のようなエラーメッセージは表示されず、画面左下に「>面を溶解」のオプション表示が出ただけでした。

原点を変更したい
物体の原点を任意の点に変えるには、
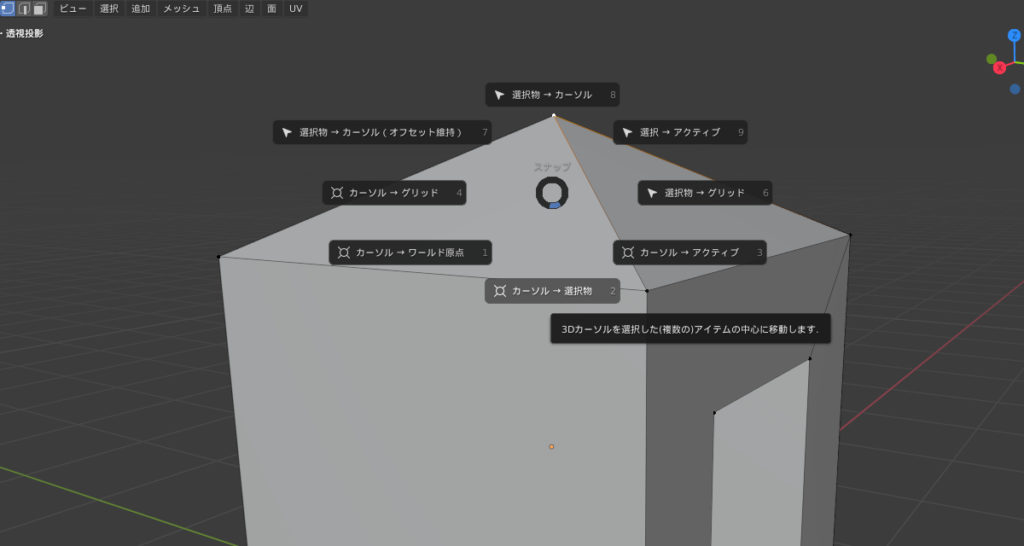
まず編集モードで原点にしたい頂点を選択して、
Shift+Sキーで出るメニューの中から「カーソル→選択物」か「カーソル→アクティブ」を選びます。

これで3Dカーソル(赤と白の浮き輪みたいなリング)が、選択中の頂点に移動しますので、
次にTabキーでオブジェクトモードに切り替え、
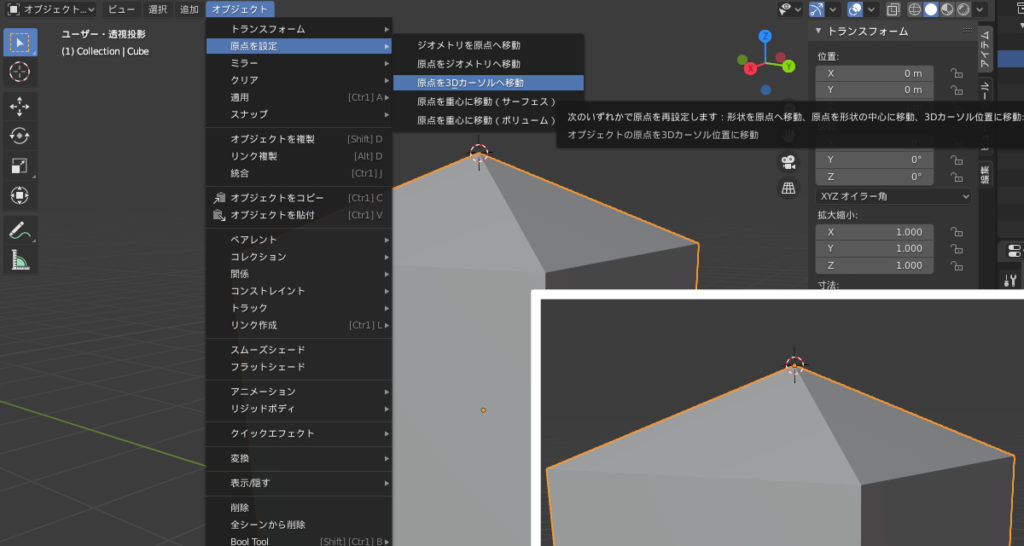
上部メニュー「オブジェクト」-「原点を設定」-「原点を3Dカーソルへ移動」を選びます。
これで、原点を示すオレンジ色の点が移動しました。

あとは3Dカーソルを初期の位置に戻すため、
Shift+Sキーで出るメニューの中から「カーソル→ワールド原点」を選びます。
これで完了です。
立体から立体を引き算する
モディファイアーのブーリアンでもできるようですが、アドオンの「bool tool」を使うほうが分かりやすいです。
まずはアドオンを使えるようにします。
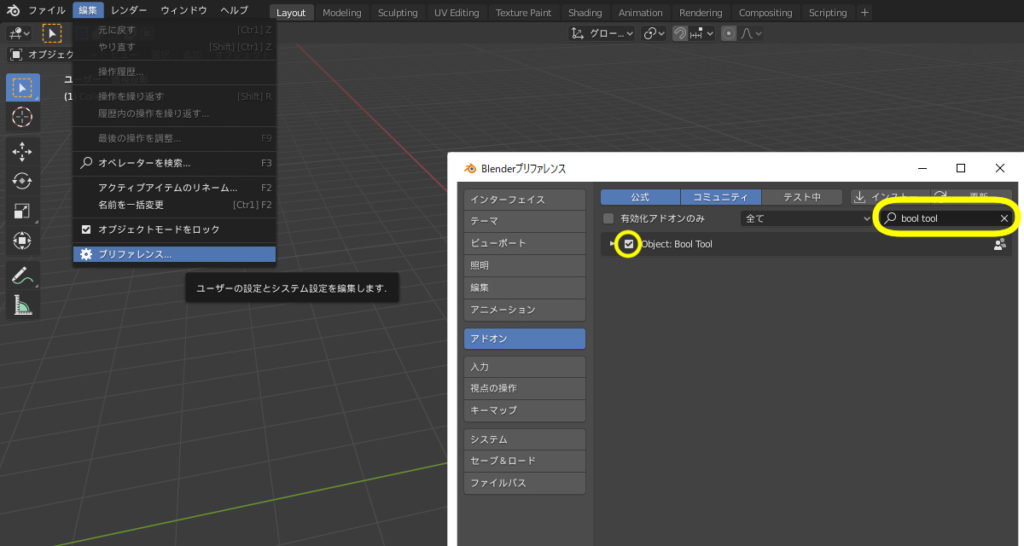
メニューバーの「編集」-「プリファレンス」を選び、
表示された画面の左側から「アドオン」を選びます。
検索窓に「bool tool」と入力すると、下に「Object: Bool Tool」が出てきますので、そのチェックボックスをオンにします。

Bool Toolを使って立体から立体を引き算する(差分)には、
消えるほうの立体を先に選択しておいてから、残すほうの立体をShift+クリックで選択します。
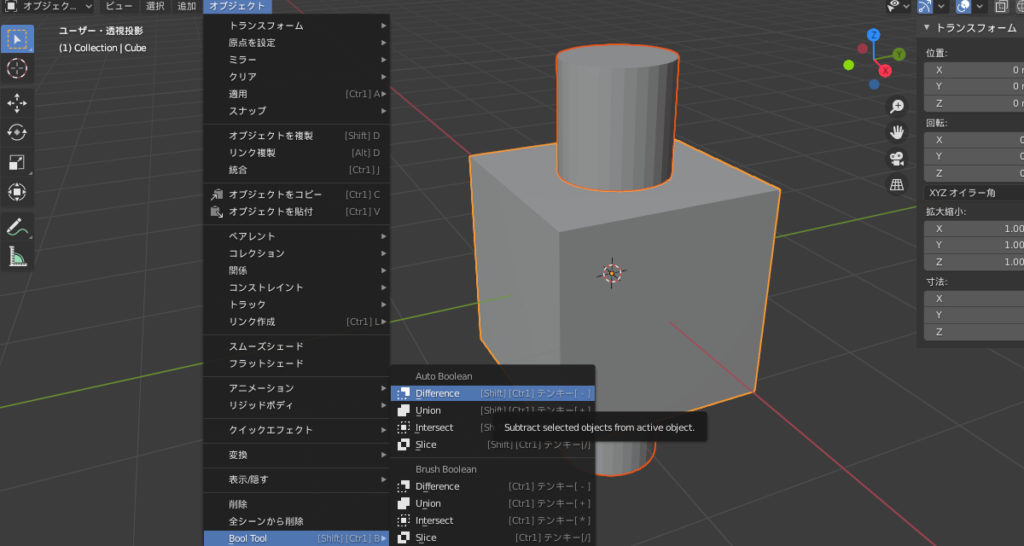
「オブジェクト」メニューの一番下に出る「Bool Tool」を選び、
サブメニューの上のほうにある「Difference」を選びます。
(サブメニューの上半分、Auto Booleanとなっているほうが自動実行を意味します)

立体がくり抜かれました。

なお、思い通りの結果にならなかった時は、冷静にCtrl+zで元に戻します。
(選択する順番を間違えるのはよくある事)
延長線上の交点を作りたい
空中に頂点なんか作れない…。そんな時はアドオンで解決しましょう。
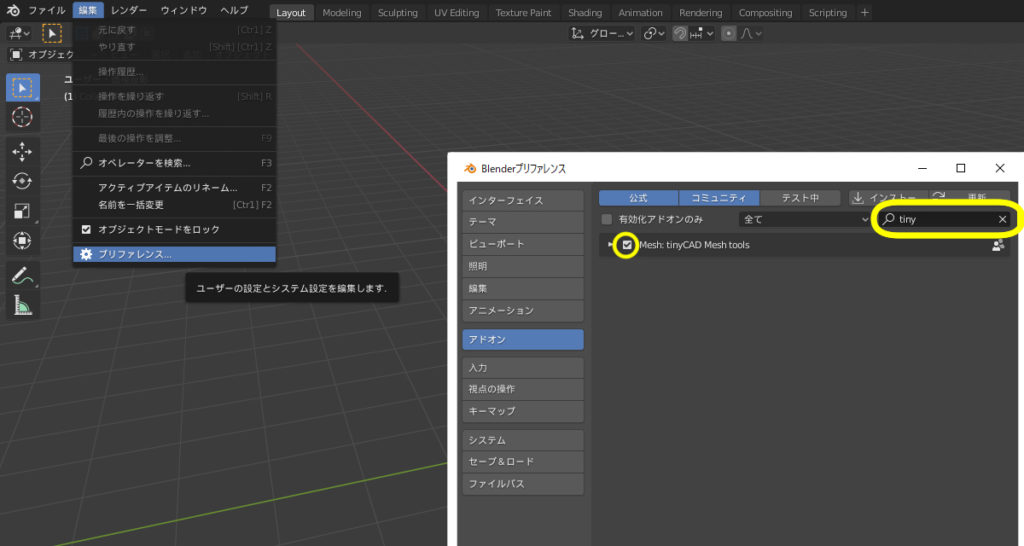
メニューバーの「編集」-「プリファレンス」を選び、表示された画面の左側から「アドオン」を選びます。
検索窓に「tiny」と入力すると、下に「Mesh: tinyCAD Mesh tools」が出てきますので、そのチェックボックスをオンにします。

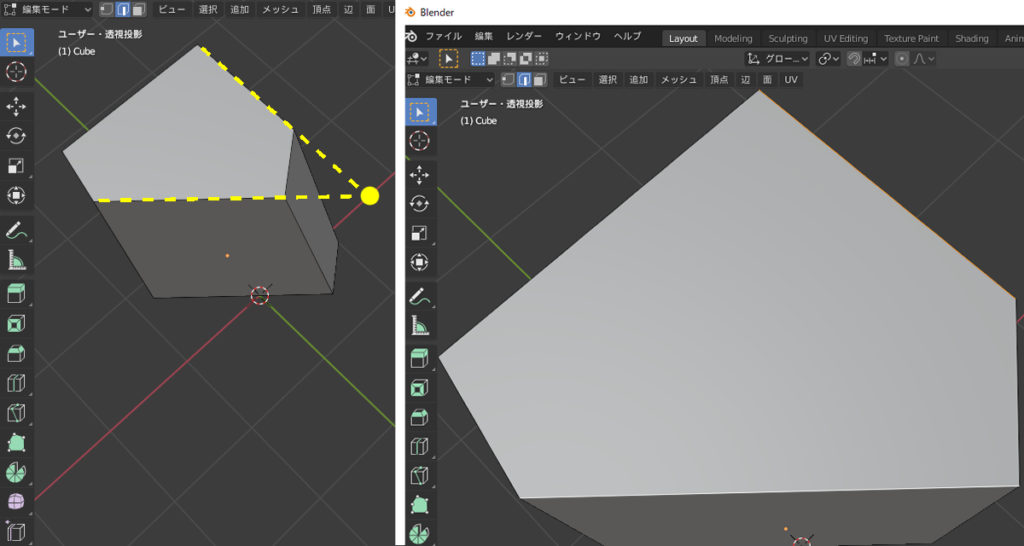
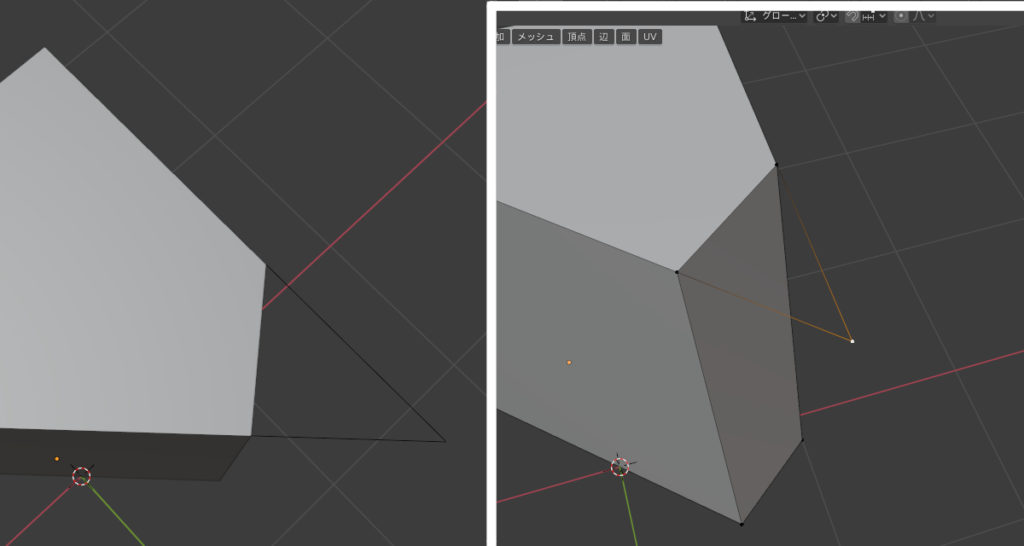
今回は下図の左側、黄色い点線と点で示した位置に頂点を作りたいと思います。
編集モード(Tabキー)で辺選択(テンキーじゃないほうの数字キー2)にして、
延長したい辺の1本目をクリック、2本目はShift押しながらクリックで選びます。

画像右側:最初に選択した辺がオレンジ色、次に選択した辺が白く表示される
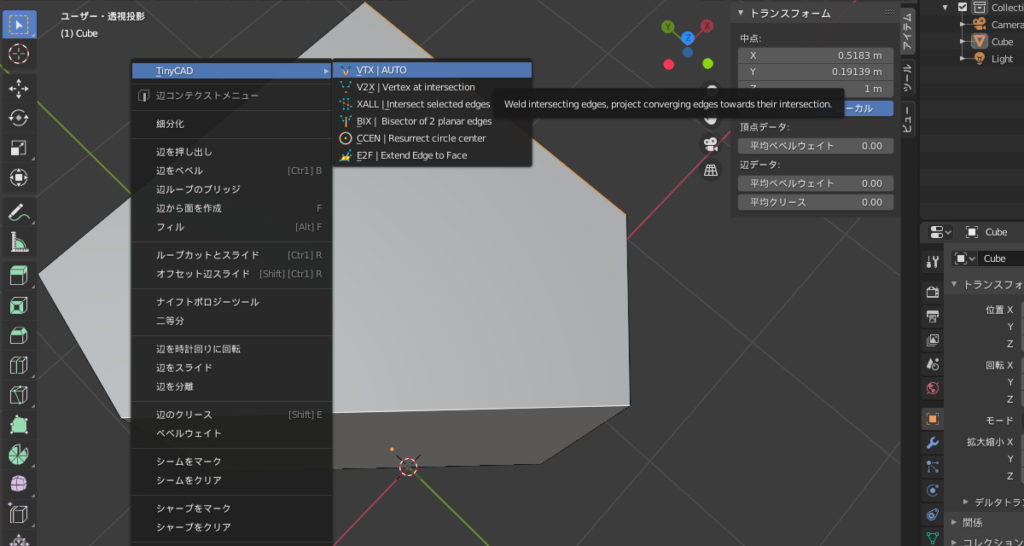
次に、右クリックでメニューを出し、一番上にある「TinyCAD」-「VTX AUTO」を選びます。

あとは自動でできあがり。選択した2本の辺の延長線とその交点が作られています。
アドオンって便利ですね。

画像右側:頂点もできている
複数のオブジェクトの位置を一括で変更
たくさんのオブジェクトを、今より1メートル上の位置に移動させたいけれど、
1つ1つ手作業でなんてやってられんわー、というわけで、楽な方法を調べました。
まずは移動したいオブジェクトを複数選択(Shift押しクリック)します。
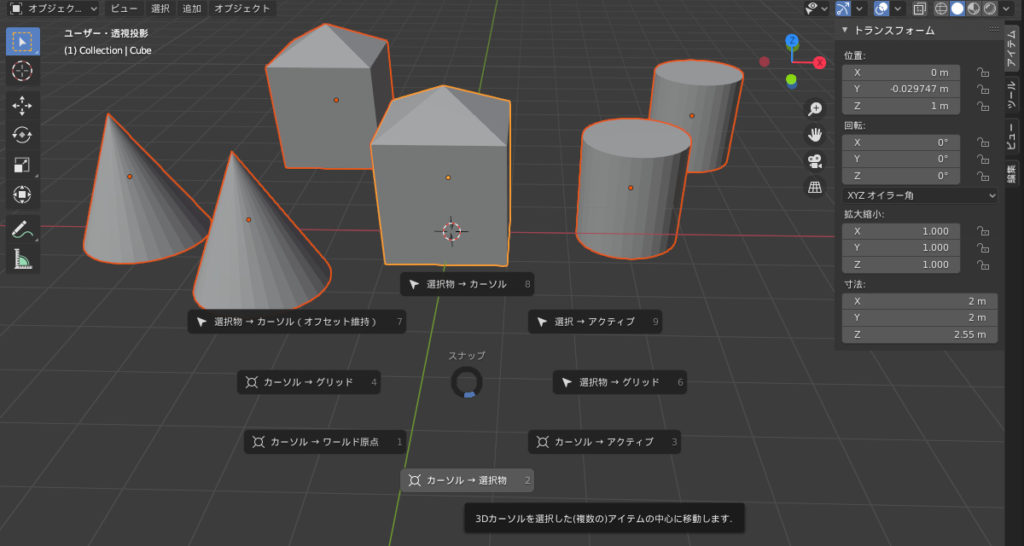
次にShift+Sキーで、3Dカーソル(赤と白の浮き輪みたいなやつ)に関するメニューを出し、その中の「カーソル→選択物」を選びます。

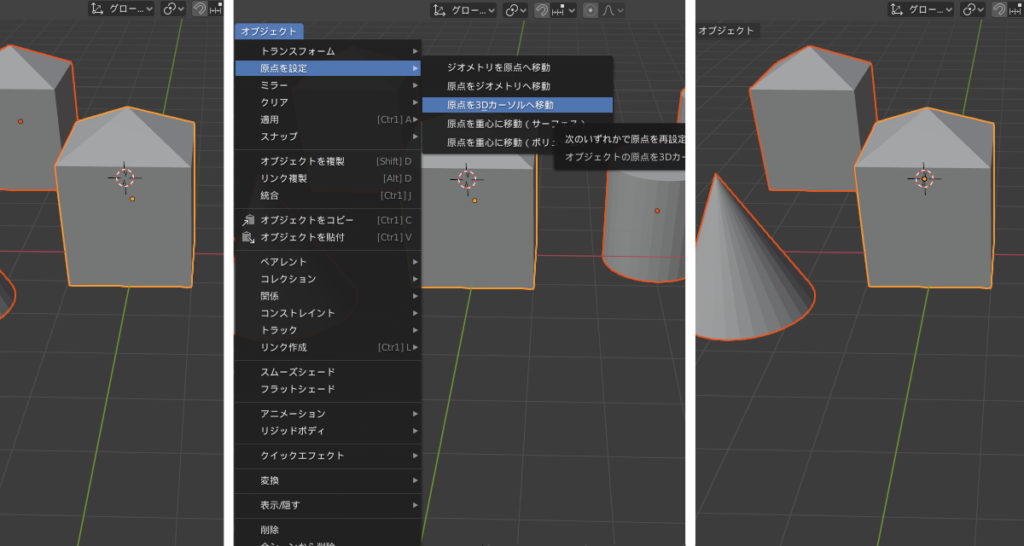
続けて、「オブジェクト」-「原点を設定」-「原点を3Dカーソルへ移動」を選びます。
これで移動させたいものの中心に原点が来ますので、この原点を移動させれば、一度に複数のオブジェクトが移動できるという事です。

画像中央:「原点を設定」メニュー
画像右側:原点(オレンジ色の点)が3Dカーソルの位置に移った
今回は今より1メートル上に移動させたいので、
先に3Dカーソルを移動させ、それを追いかける感じで原点を移動させます。
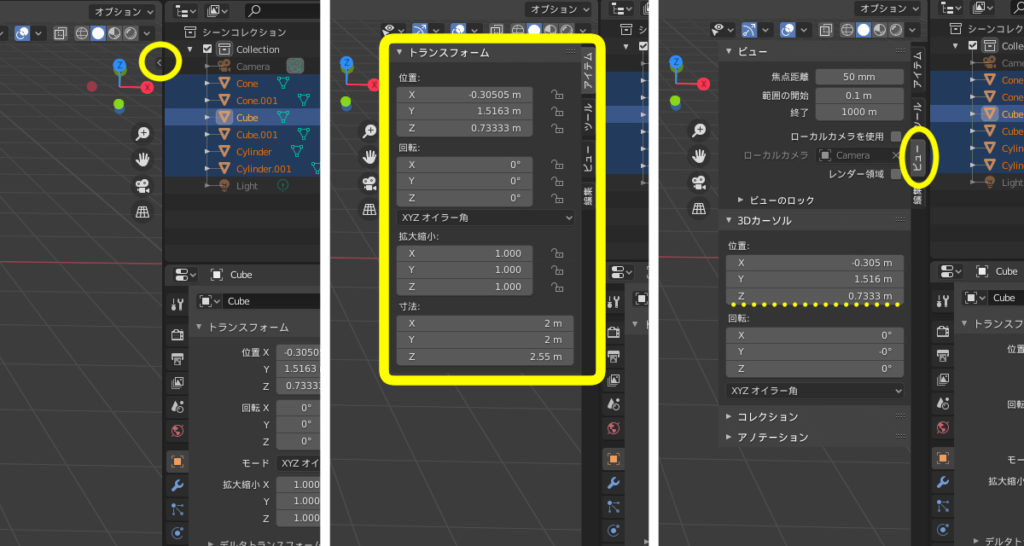
3Dカーソルの位置を数値で入力して動かしますので、サイドバーというものを表示させます。
下の画像ではマウス操作で表示させる方法を説明していますが、キーボードのNキーでも表示・非表示の切り替えができます。
サイドバーが出たら、その中の「ビュー」を選び、「3Dカーソル」項目内の「位置:」に数値を入力します。
今回は高さ(Z軸)を1m上げたいので、「Z」欄の現在の数値に1を足します。
下の画像の場合だと、”1.7333”m と入力することになります。

画像中央:表示されたサイドバー
画像右側:「ビュー」をクリック
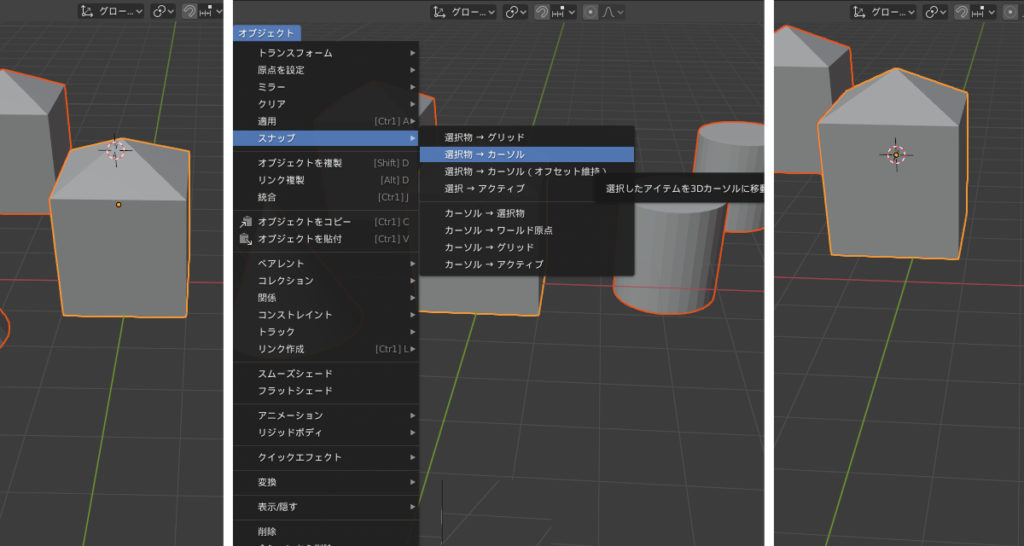
次に、「オブジェクト」-「スナップ」-「選択物→カーソル」を選び、3Dカーソルの位置に原点が揃うようにします。
これで選択中のオブジェクトの位置が1m上がったことになります。

画像中央:「スナップ」メニュー
画像右側:オブジェクトの位置が上がった状態
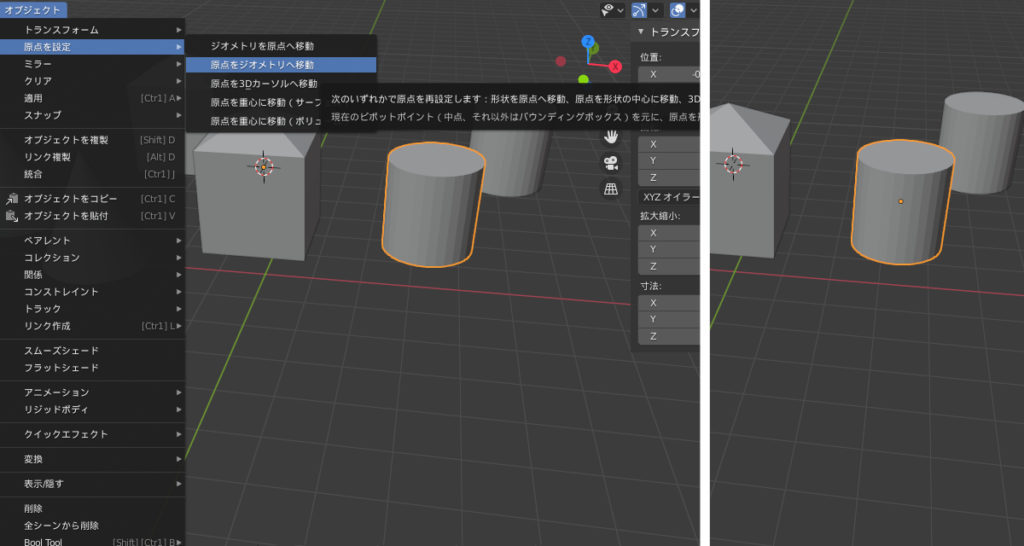
この後、各オブジェクトの原点を直したい場合は、
対象となるオブジェクトを選んでから「オブジェクト」-「原点を設定」-「原点をジオメトリへ移動」でできます。
また、3Dカーソルをワールド原点に戻すには、パイメニューの他、shift + c キーでも戻すことができます。

画像右側:原点がオブジェクト単体の中心に移動した
どこにシームを入れたらいいのか
立体を平面で表した展開図なのだから、必ずどこかつながっていて、切り離された面があってはならないものと勘違いしていました。
実際には切り離されていても使えるし、むしろ切り離しておかないとできない事もあると、後になってわかりました。
悩んで時間を浪費するより、思い切ってシームを入れてみて、慣れていけばよいのだと思います。

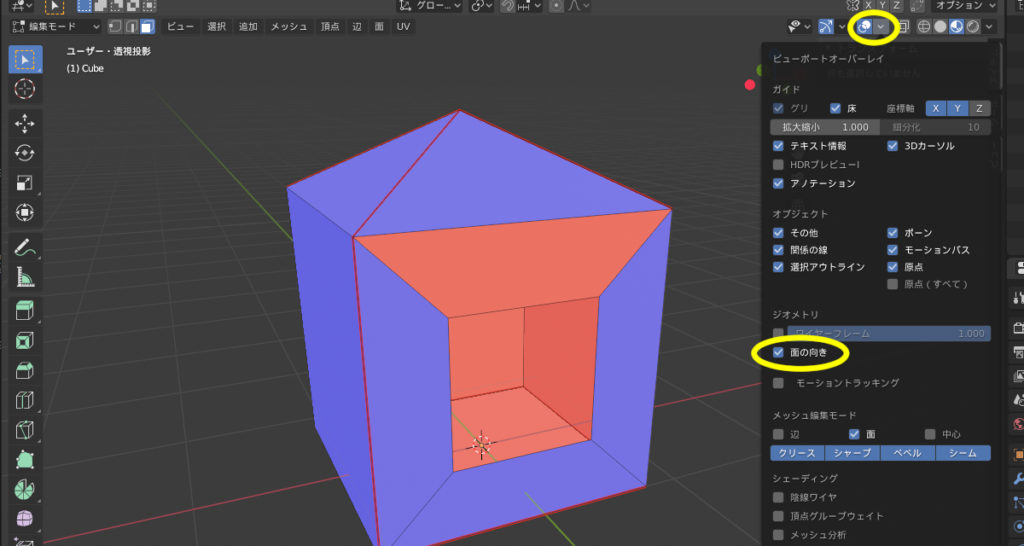
テクスチャが裏返る面がある
そこだけ面の向きが逆になっているのが原因でした。面を作ったり消したりしているうちに、そうなってしまったようです。
面の向きは「ビューポートオーバーレイ」の「面の向き」を表示させればすぐにわかります。青か赤で表示されるので、通常は青(表向き)に揃えます。

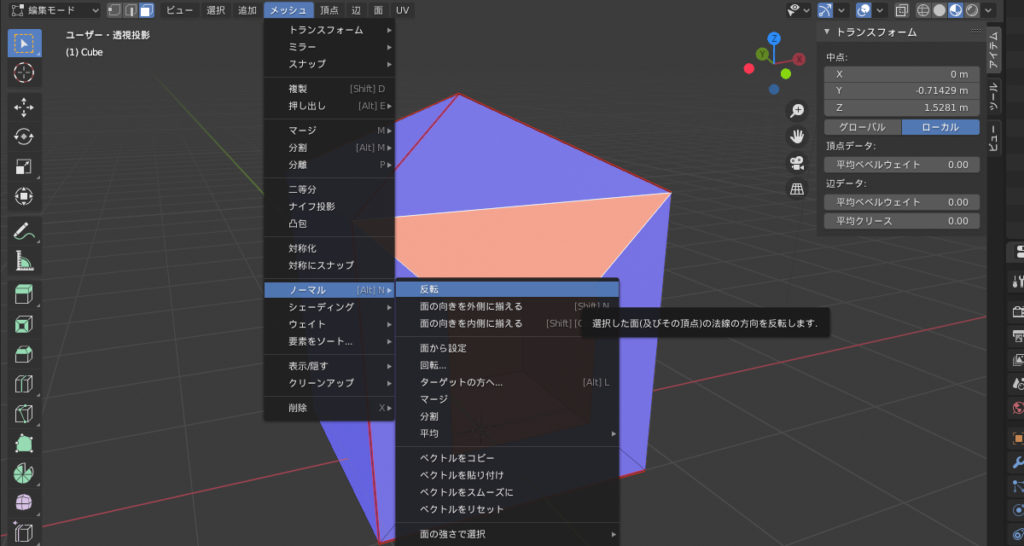
面を選択してから「メッシュ」-「ノーマル」-「反転」で面の表裏が変わります。

1オブジェクトに複数のマテリアル
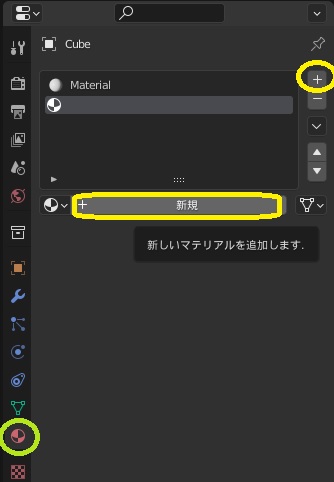
画面右下にある「マテリアルプロパティ」 を表示させ、必要なマテリアルを新規作成します。
マテリアル一覧表示の右にある+ボタンをクリックし、
下に表示される「+ 新規」をクリックすると、新しいマテリアルが追加されます。

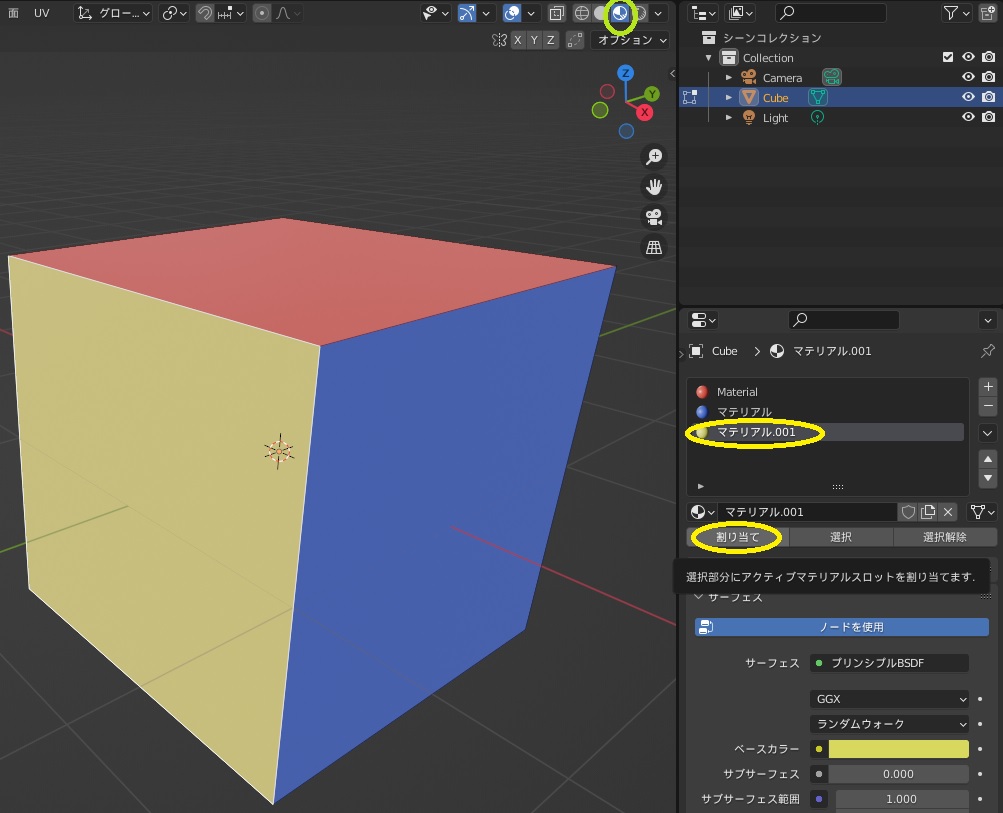
編集モードで面選択にして、マテリアルを使いたい面だけを選択します。
マテリアル一覧の中から使いたいものをクリックし、下にある「割り当て」ボタンをクリックします。
なお、3Dビューはマテリアルプレビューモード ![]() にしておかないと、設定したマテリアルが見えません。
にしておかないと、設定したマテリアルが見えません。

1オブジェクトに複数のUVマップ
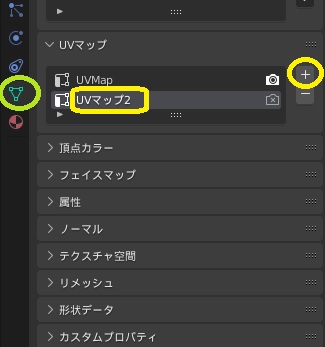
画面右下にある「オブジェクトデータプロパティ」内の「UVマップ」項目を表示させ、UVマップを新規作成します。
UVマップ一覧表示の右にある+ボタンをクリックすると、新しいUVマップが追加されます。
UVマップ名をダブルクリックすると名前の変更ができます。

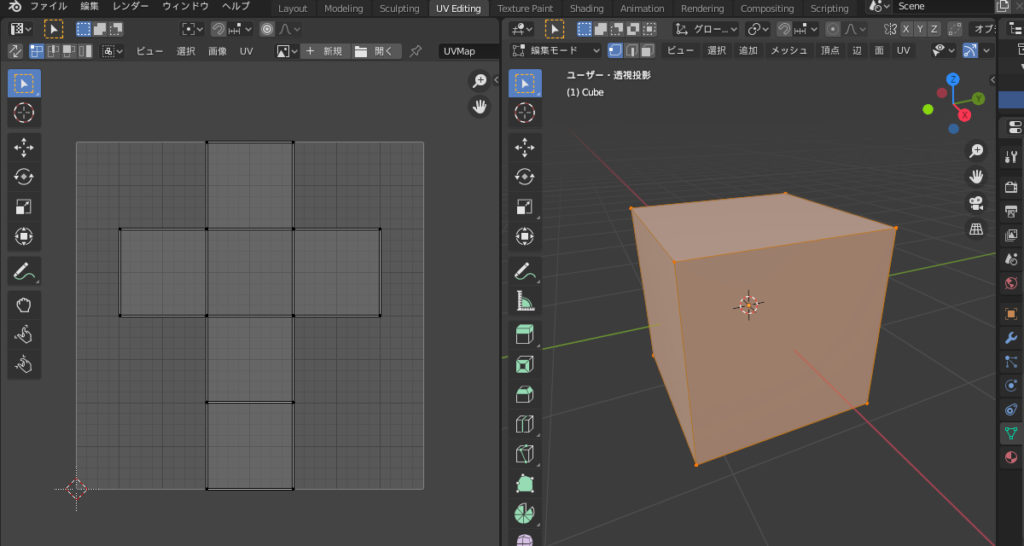
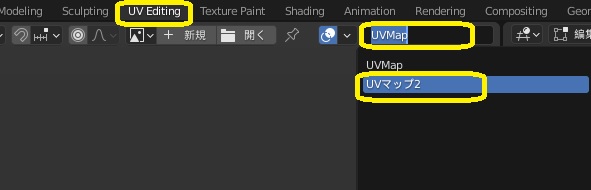
画面上部のメニューバーで「UV Editing」画面に切り替えます。
画面左半分にUVマップが表示されます。
その右上の方にUVマップ名が表示されていますので、そこをクリックするとUVマップを切り替えることができます。

以前、Blenderで作った3DモデルをBabylon.jsで使おうとした際に、UVマップが3つあるオブジェクトが読み込めない事がありました(UVマップを2つに減らして解決しました)