フリーのベクター画像編集ソフトであるInkscapeについては、別記事でビットマップ画像からのパス抽出を紹介しました。
本記事では前半で、画面レイアウトおよびよく使う操作方法、
後半では実際に図形を描いてSVG画像を作成する手順を説明します。
今後、新たな情報があれば随時追記していきたいと思います。
Inkscapeはオープンソース開発されているベクター画像編集ソフトです。
無償で公式ページからダウンロードできます。本記事執筆時のバージョンは1.1です。
画面の概要
Inkscapeを起動(画面が表示されるまで少し時間がかかります)すると、下図のように表示されます。

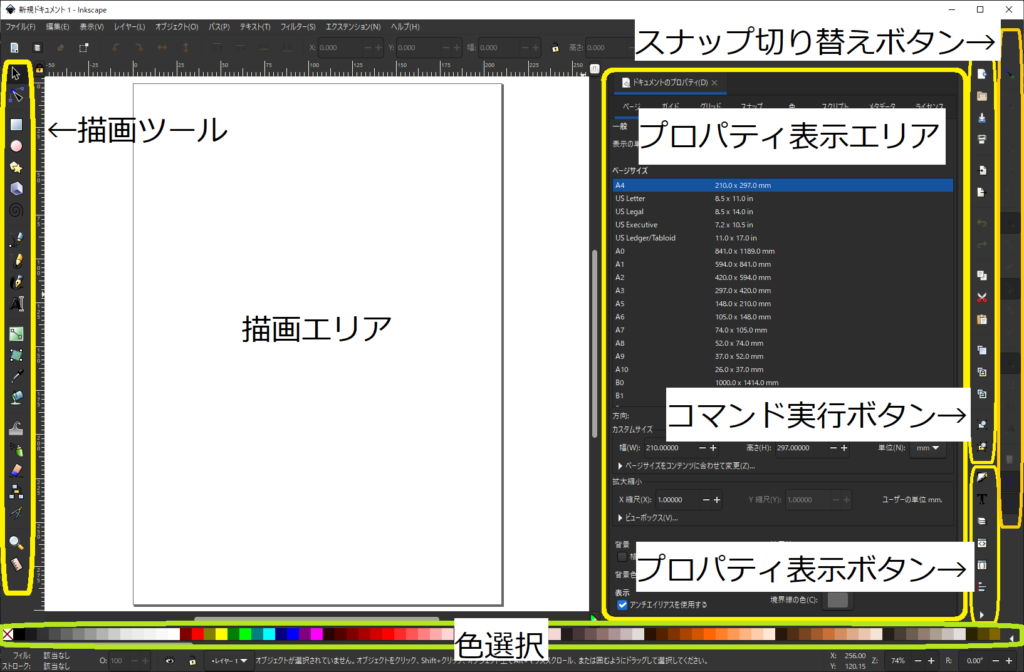
画面の各部を簡単に説明します。
- 左端の縦一列に並んだボタン類が描画ツール
- 画面内側の左半分(白い所)が描画エリア
- 画面内側の右半分がプロパティや詳細設定の表示エリア(表示させる方法はこちら)
- 右端から2つ目、縦に並んだボタン類で、各種コマンドの実行やプロパティの表示ができる
- 一番右端の縦一列に表示されているボタン類がスナップ切り替え
- 画面下側で横並びになっているカラーパレットで、塗り(fill)や線(stroke)の色を変えられる
よく使う操作
Inkscapeでよく使う操作を、やりたいこと別に説明します。
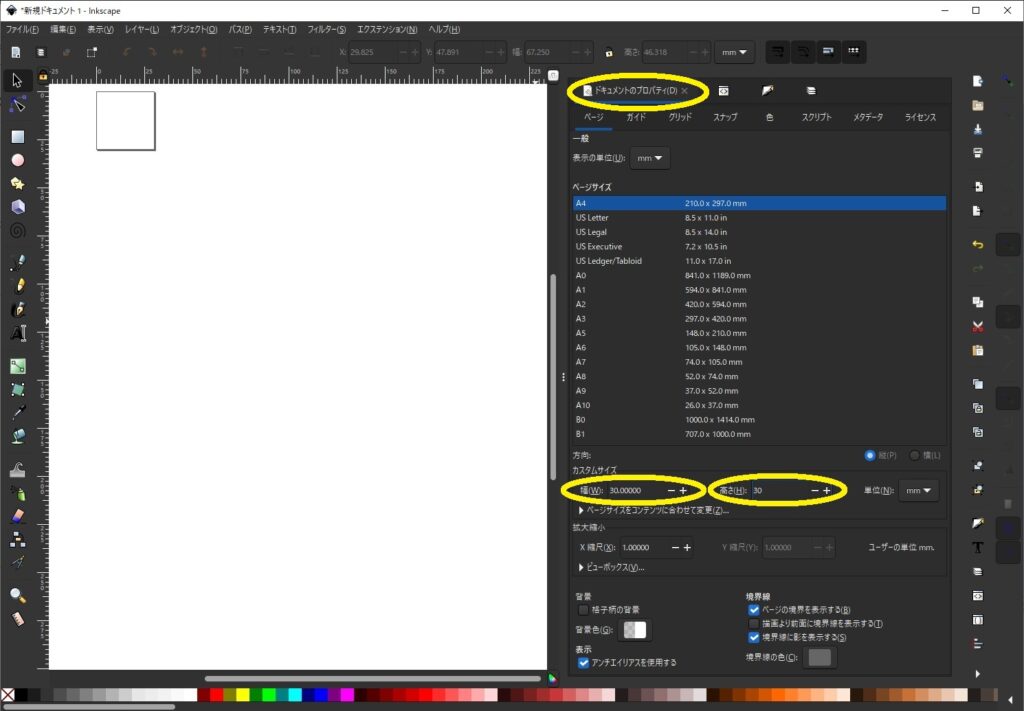
画像サイズの設定
メニューバーの「ファイル」-「ドキュメントのプロパティ」を選ぶと、描画エリアの右半分にプロパティ画面が表示されます。
その画面の「ドキュメントのプロパティ」タブ内で、画像の幅・高さを入力できます。
パスを描く
画面左端のボタン「ペンツール」![]() を選びます。
を選びます。
始点をクリックし、次の頂点でクリックすれば直線が引けます(モードがデフォルト「ベジエパス」の場合)。
クリックではなくドラッグすれば曲線が描けます。ドラッグし始めた座標が曲線の始点、離した座標が制御点、次にクリックした座標が曲線の終点になります。
最初から思い通りの曲線を描くのは難しいので、ノードツール![]() を使って調整します(調整方法はこちら)。
を使って調整します(調整方法はこちら)。
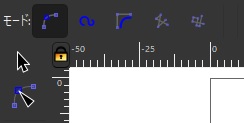
ペンツールで描ける線はモードによっても変わってきます。
モードは画面左上に表示されています。

各モードはクリックで変更できます。
デフォルトでは左端の「ベジエパス」モードになっており、直線も曲線も描けます。
その右は「スピロパス」モードで、きれいな円弧を描くのに適しています。
さらに右は「Bスプラインパス」モードで、3点(始点・制御点・終点)をクリックして曲線が描けます。
パスに頂点を追加
画面左端のボタン「ノードツール」![]() を選び、頂点を追加したいパス上でダブルクリックします。
を選び、頂点を追加したいパス上でダブルクリックします。
追加できない時は、頂点の編集ができる状態になっているか(パスの他の頂点が□などで表示されているか)確認してください。なっていない場合は、パスのどこかをクリックしてみて下さい。
頂点の削除
画面左端のボタン「ノードツール」![]() を選び、削除したい頂点をクリックしてからDeleteキーを押します。
を選び、削除したい頂点をクリックしてからDeleteキーを押します。
図形全体の移動
画面左端のボタン「選択ツール」![]() を選び、移動させたい図形をドラッグします。
を選び、移動させたい図形をドラッグします。
図形全体の拡大・縮小
画面左端のボタン「選択ツール」![]() を選び、拡大縮小させたい図形をクリックします。
を選び、拡大縮小させたい図形をクリックします。
図形全体を囲む点線の枠に矢印![]() が表示されたら、この矢印をドラッグして拡大・縮小ができます。
が表示されたら、この矢印をドラッグして拡大・縮小ができます。
図形全体の回転
画面左端のボタン「選択ツール」![]() を選びます。
を選びます。
回転させたい図形をクリックします。一度クリックしただけでは拡大・縮小モードにしかなりませんが、もう一度クリックすると、図形全体を囲む点線の四隅に矢印![]() が表示されます。この矢印をドラッグすれば、図形全体を回転させることができます。
が表示されます。この矢印をドラッグすれば、図形全体を回転させることができます。
複数の図形をグループ化
画面左端のボタン「選択ツール」![]() を選びます。
を選びます。
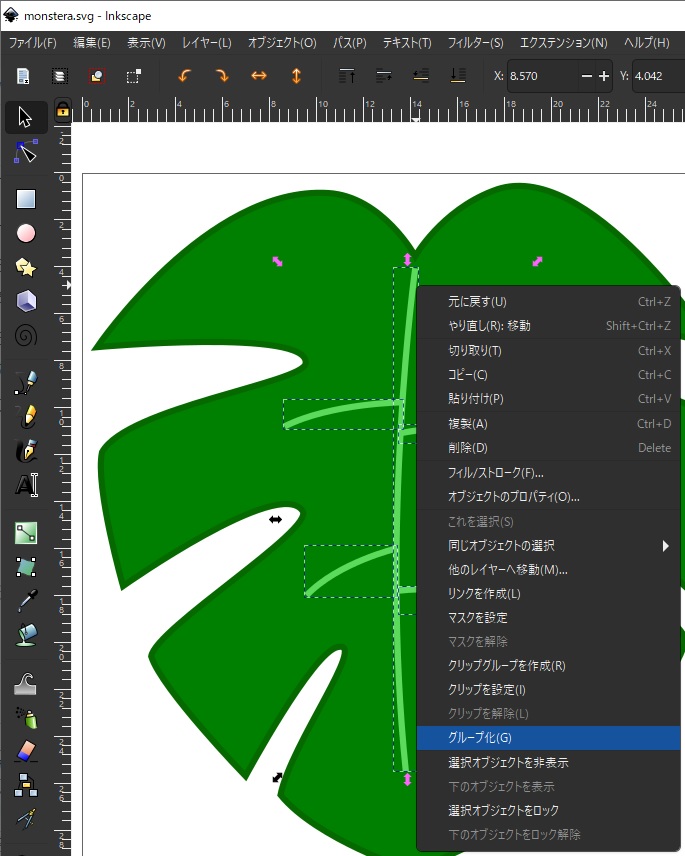
Shift+クリックで複数の図形を選び、選んだ図形の中で右クリックします。
表示されたメニューから「グループ化」を選びます。
または、メニューバーの「オブジェクト」-「グループ化」を選びます。

グループの解除
画面左端のボタン「選択ツール」![]() を選びます。
を選びます。
グループ解除したい図形を右クリックし、表示されたメニューから「グループ解除」を選びます。
スナップ機能の無効化
頂点をドラッグで移動させている最中に、別の頂点や画像の外枠に勝手に引っ付けられてしまう事があります。
これはデフォルトでスナップが有効になっているせいなので、切り替えボタンでスナップ無効にすれば解決します。
画面右端のボタン「スナップの有効/無効を切り替え」で無効にできます。

環境設定を変更して、スナップを無効にする事もできます。
メニューバーの「編集」-「環境設定」で「振る舞い」-「スナップ」のチェックボックス「新規ドキュメントでスナップを有効にする」をオフにします。
座標の値を直接編集
Inkscape上で「XML エディター」を使い、SVGをテキストデータとして直接編集することもできます。
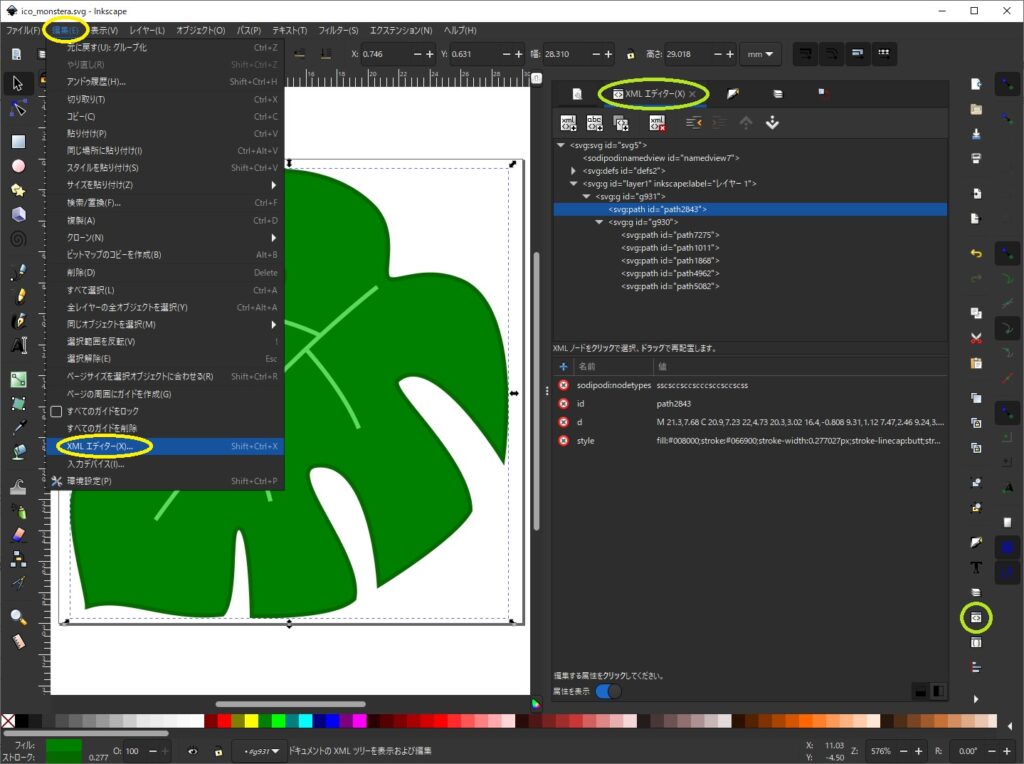
XMLエディターが表示されていない時は、メニューバーの「編集」-「XMLエディター」を選ぶか、画面右下の方にあるボタン「ドキュメントのXMLツリーを表示および編集」をクリックします。

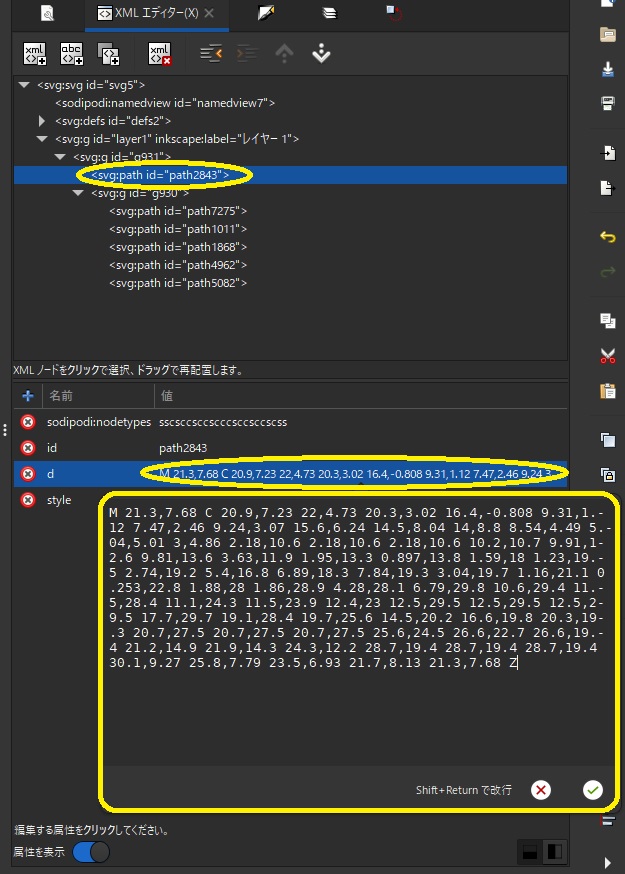
エディターの上半分で、編集したい対象を選び、下半分でその属性値を編集します。
長すぎて一行で表示しきれない部分は、直下に吹き出しのように表示されます。

座標の数値の桁数を減らす
デフォルトのままだと、座標の数値の桁数がやたら多く、エディタで編集する時に見づらくなります。
環境設定で桁数を変更しておくと見やすくなります。
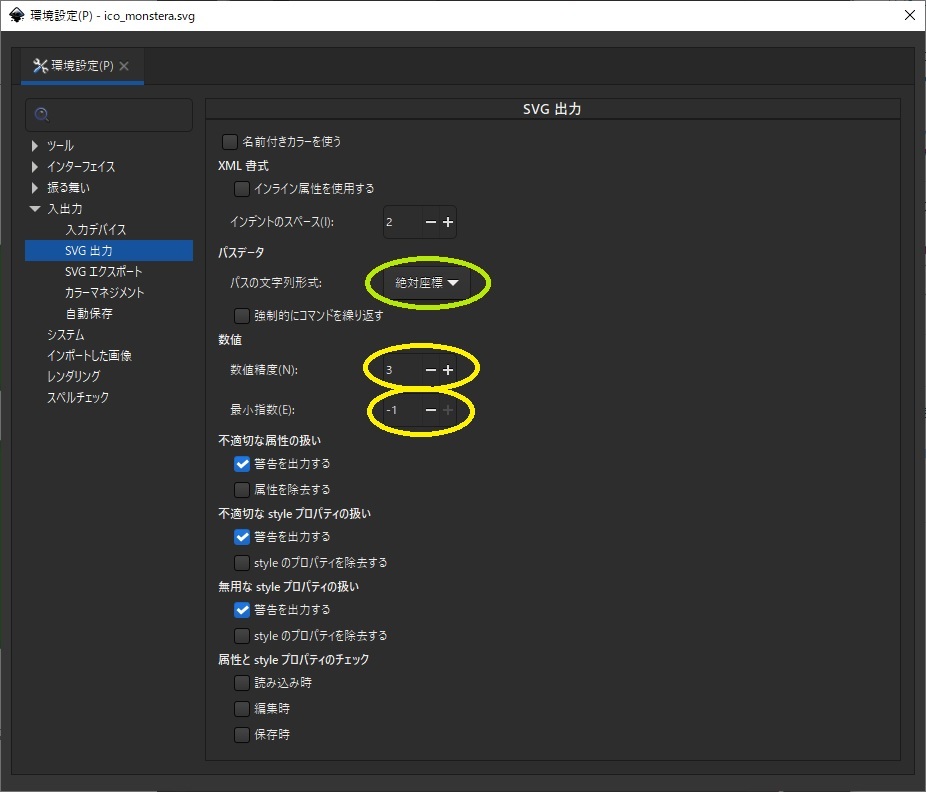
メニューバーの「編集」-一番下の「環境設定」で「入出力」-「SVG出力」にある「数値精度」と「最小指数」の値を変更します。
ちなみに「パスの文字列形式」の所で、座標の表記を絶対座標にするか相対座標にするか選ぶことができます。

レイヤーの追加
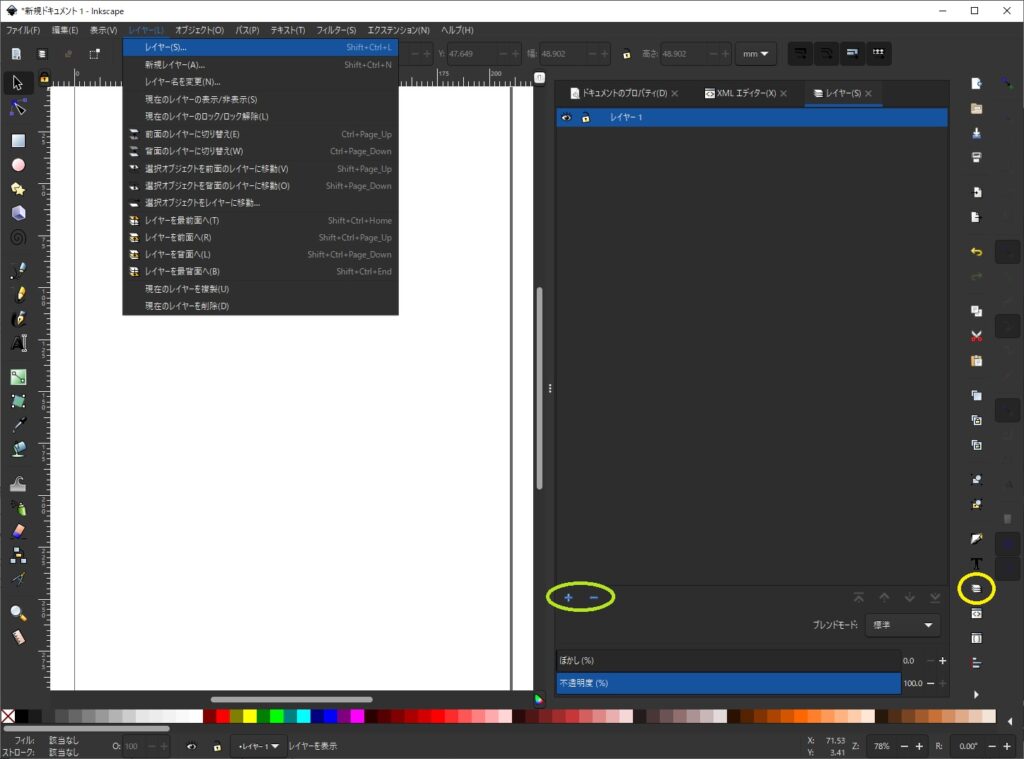
レイヤーを操作する前に「レイヤー」設定画面を表示させます。次のいずれかの方法でできます。
- メニューバーの「レイヤー」-一番上の「レイヤー」
- 画面右下にある「レイヤーを表示」ボタン
レイヤーの追加は、次のいずれかの方法でできます。
- メニューバーの「レイヤー」-「新規レイヤー」
- レイヤー名を右クリックして出たメニューの「新規レイヤー」
- レイヤー一覧の下にある「+」ボタン(隣にある-ボタンでレイヤーの削除ができる)

図形を別のレイヤーに移動
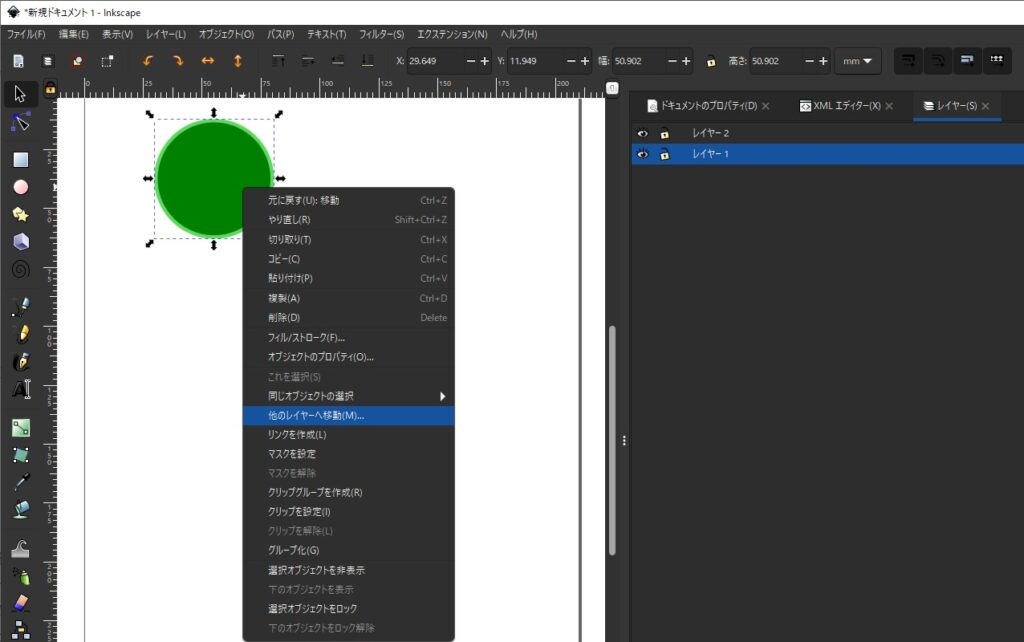
別のレイヤーに移動させたい図形を「選択ツール」![]() で選択し、右クリックして出たメニューから「他のレイヤーへ移動」を選びます。
で選択し、右クリックして出たメニューから「他のレイヤーへ移動」を選びます。

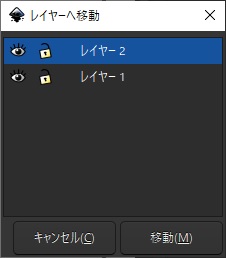
移動先のレイヤーを選択します(レイヤーは先に作っておく必要があります)。

画像作成の手順
サイズ設定
画像の縦・横の大きさを決めます。
「ドキュメントのプロパティ」が表示されていない場合は、メニューバーの「ファイル」-「ドキュメントのプロパティ」で表示できます。
幅と高さの入力欄がありますので、作りたい画像の大きさを入力します。
(ここでは小さな画像を作るため、30*30mmの大きさにしています)

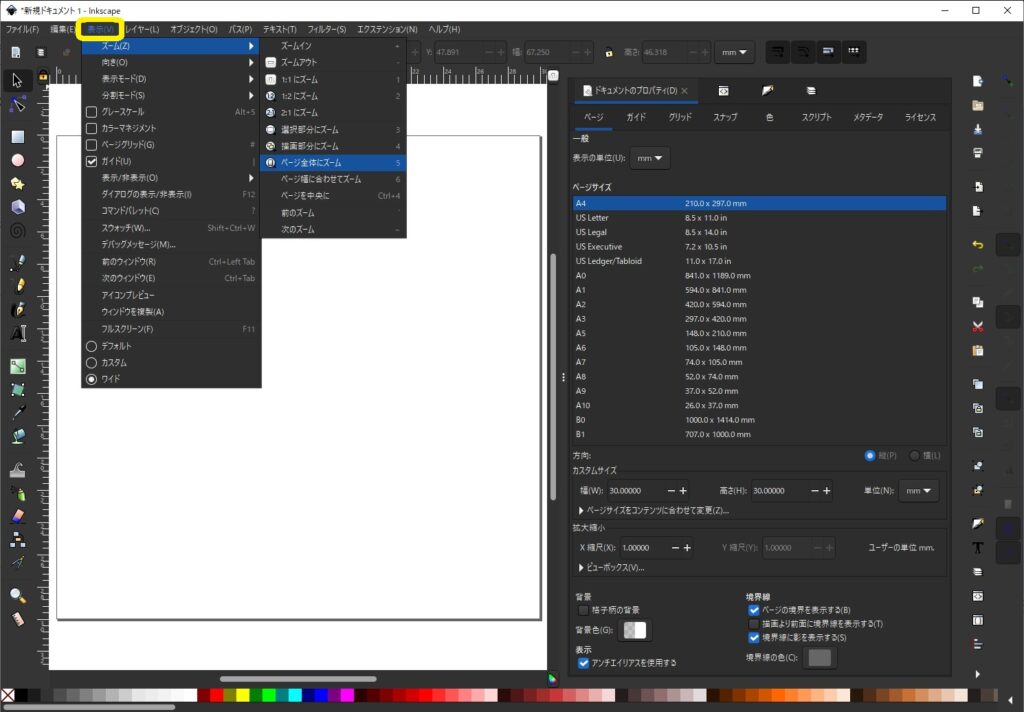
画面をズームして、描画エリアいっぱいに表示させます。
Ctrlキー+マウスホイールでもズームできますが、
メニューバーの「表示」-「ズーム」-「ページ全体にズーム」でも行えます。

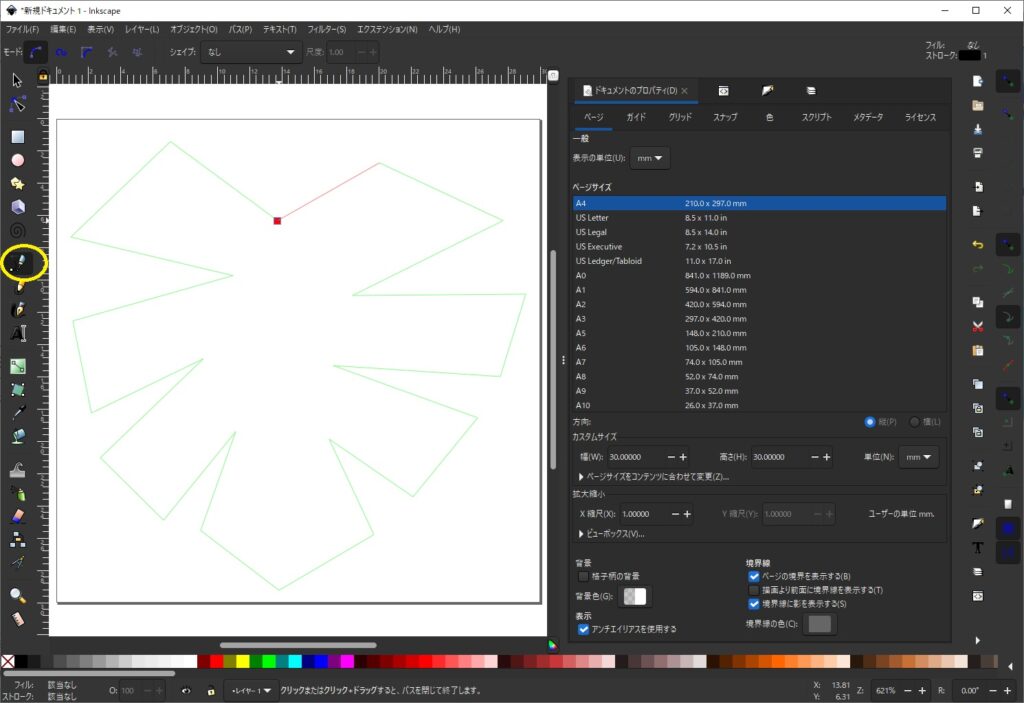
パスを描く
まず、大まかな形を描きます。
画面左端のボタンで「ペンツール」を選び、図形の頂点になる所ををクリックで指定します。
最後は始点にマウスポインタを合わせ、赤く表示されたらクリックし、パスが閉じている状態にします。
下図の例ではモンステラ(南国デザインによくある葉っぱ)を描こうとしています。

閉じたパスではない線分を書きたい時は、終点でダブルクリックするか、終点をクリック後Enterキーを押して下さい。
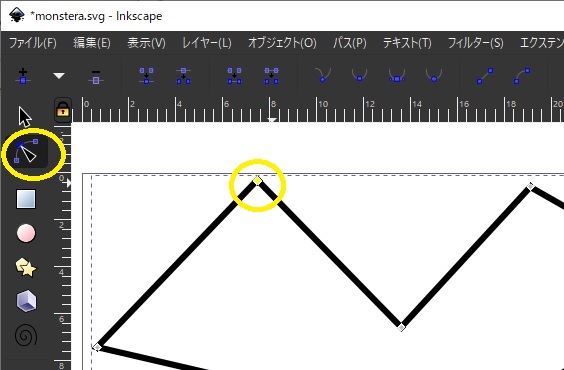
パスを調整する
直線を曲線にしていきます。
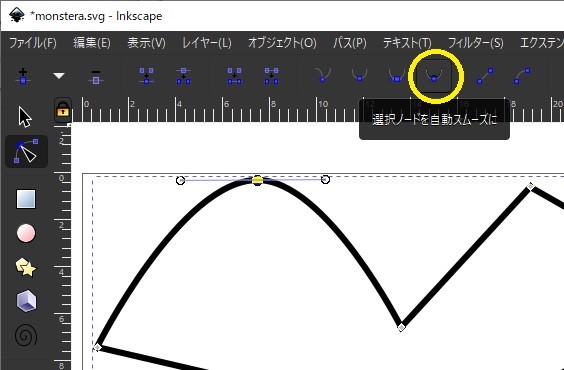
画面左端のボタンで「ノードツール」を選び、変更したい頂点をクリックします。

画面上部のボタン「選択ノードを自動スムーズに」を選ぶと、その頂点に接する直線が曲線に変わります。

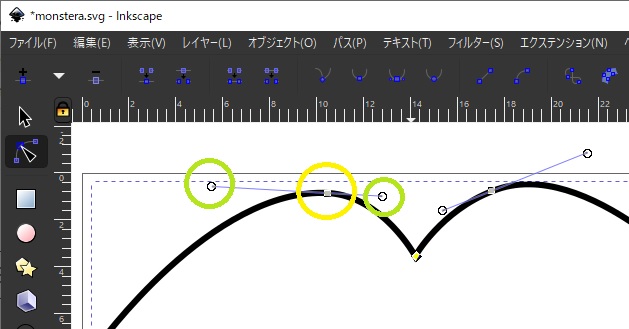
頂点をドラッグして移動したり、頂点から伸びている制御点をドラッグして曲線を調節します。
制御点が頂点から離れるほど、曲線が丸みを帯びます。

ノードツール・選択ツールの状態によっては「元に戻す」ショートカットキーCtrl+Zが使えない場合があります。
その場合はメニューバーの「編集」-「元に戻す」を使って下さい。
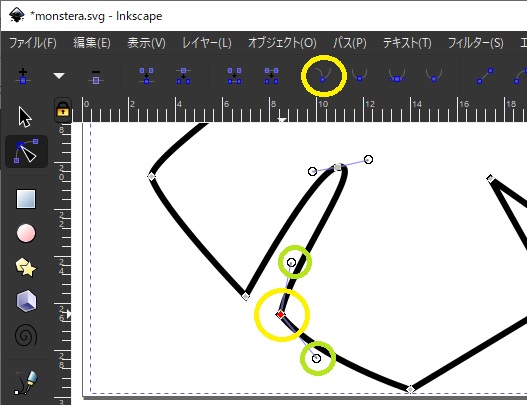
スムーズな曲線で表現しきれない部分は「選択ノードの種類をシャープに」を使います。
制御点をより自由に動かすことができ、鋭角も表現できます。

「選択ノードの種類をシャープに」を使っても制御点が表示されない場合があります。
その時は一度「選択ノードを自動スムーズに」を選んでから、再度「選択ノードの種類をシャープに」を実行して下さい。
頂点を追加したい時は、パス上でダブルクリックします。
頂点を削除したい時は、クリックで選択してDeleteキーで消せます。
色を変える(塗り・線)
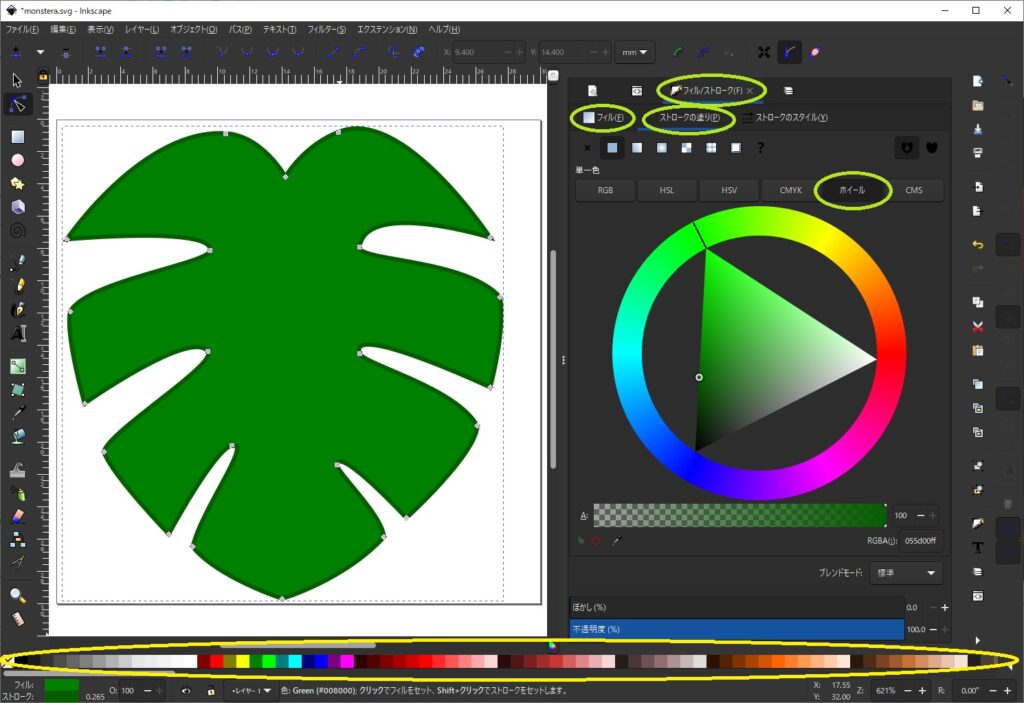
形ができたので色を塗ります。
画面下部のカラーパレットをクリックすると塗り(fill)の色、Shift+クリックで線(stroke)の色が変わります。
色を微調整したい時は、「フィル/ストローク」編集画面を表示させ、「フィル」または「ストロークの塗り」タブで、それぞれの色を設定します。

色の指定方法は「ホイール」が分かりやすいのでお勧めです。
円の部分で大まかな色を選び、内側の三角部分で色の濃さや明暗を決めます。
ドラッグで操作すると色の変化が見えます。
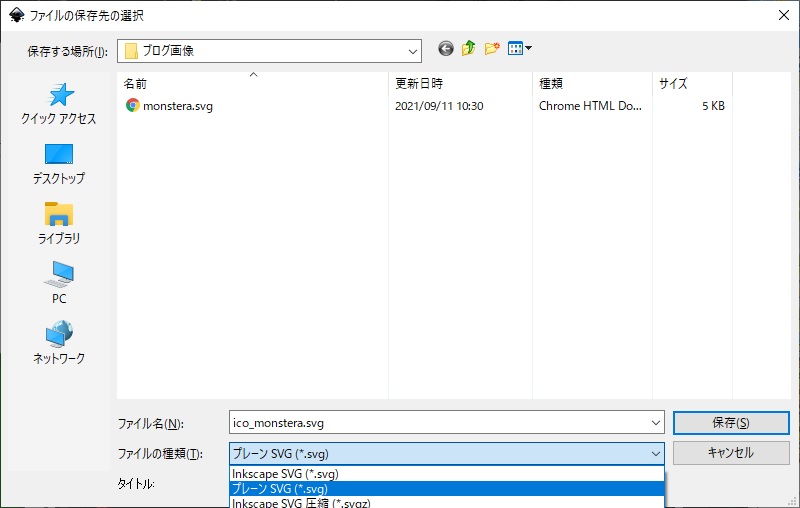
プレーンSVGファイルとして保存
メニューバーの「ファイル」-「名前を付けて保存」で、「ファイルの種類」を「プレーン SVG」にして保存します。
デフォルトの「Inkscape SVG」だと、余分な情報(Inkscape用の情報)を含めて保存されてしまい、ファイルサイズが大きくなります。