Webページの見やすさを改善するため、GoogleSearchConsoleのモバイルユーザビリティでテストをしたところ、「クリック可能な要素同士が近すぎます」のエラーが発生しました。
いろいろなページを参照しましたが、具体的な調査方法、解決方法が無かったので、独自の原因と対策を残しておきます。
結論
Googleの記事によると、クリック可能なタグのスタイルで周辺を8px以上空ける必要があります。
明確な記載は有りませんが、クリック可能なタグの内部にある要素が「overflow:hidden;」等で溢れていなくても、クリック可能なタグ自身で溢れない事を保証する必要がありました。
もし「margin:8px;」を指定しているにも関わらず、同様のエラーが発生してお困りの方はご参考までに。
CSSの設定項目
「クリック可能な要素同士が近すぎます」という指摘なので、まずは対象となるクリック可能なタグを挙げます。
- アンカー「a」
- 入力フォーム「input」「button」「select」「textarea」
- onclickやJavaScriptによるクリックイベントを付与したタグ
これらに対するスタイルを、以下の考え方で設定していきます。
アンカー「a」
aタグは本文中にも記述する事があるため、displayプロパティをinlineからinline-blockに変更し、marginを指定出来る様にします。
また、marginを付けた事によって行間が開いてしまうので、これを調整するためにline-heightを1文字分に変更します。
a {
display: inline-block;
margin: 8px;
line-height: 1rem;
}入力フォーム「input」「button」「select」「textarea」
marginプロパティに適切な値を設定します。
input, button, select, textarea {
margin: 8px;
}onclickやJavaScriptによるクリックイベントを付与したタグ
marginプロパティに適切な値を設定します。
今回は以前に作成した、WordPressのコードブロックの改善部を対象にしています。
pre.wp-block-code {
margin: 8px;
}調査方法
モバイルフレンドリーテストより、該当のページをテストします。
ここで、「コード」タブ(?)を選択することにより、毎回アップロードをしなくても、コードのテストができます。
(この存在に気づくまで苦労しました…)

ここからの調査手順は下記の通りです。
- エラーが発生しているページのHTMLコードを取得し、該当箇所を調査するため、bodyタグの中より、クリック可能タグのみを残して、それ以外のコードを削除していきます
- 上記1.をテストしてエラーが存在する場合、少しずつ削除→テストを繰り返し、エラーが発生する箇所を絞り込んでいきます
- エラーの発生箇所となっているタグが判明した場合、CSSをインラインコードで記述し、詳細な条件を調査していきます
原因・対策
今回、上記の調査によりWordPressのコードブロックの改善部に問題が存在することが分かりました。
調査結果
コードブロック「pre」「code」が複数並んでいる状態で、ブロック間に改行「br」を複数挿入するとエラーが消えるので、「margin:8px;」が無効になっていると考えられます。
そこで、次の点について調査を進めました。
- chromeの開発者ツールで、marginは正しく8px空いているか?
→ OK - 目視でも文字が溢れていないか?
→ OK - 子要素「code」の内容物はエラーに影響するのか?
→ 内容が空っぽや複数行でもエラーは継続 - 子要素「code」を削除した場合、エラーは消えるか?
→ エラーが消えた
上記の3と4の結果より、子要素「code」に問題があるため、以下の追加テストを行いました。
- 子要素「code」のbefore要素を削除した場合、エラーは消えるか?
→ エラーが消えた
以上より、子要素「code」のbefore要素に問題があると判明しました。
原因(解説)
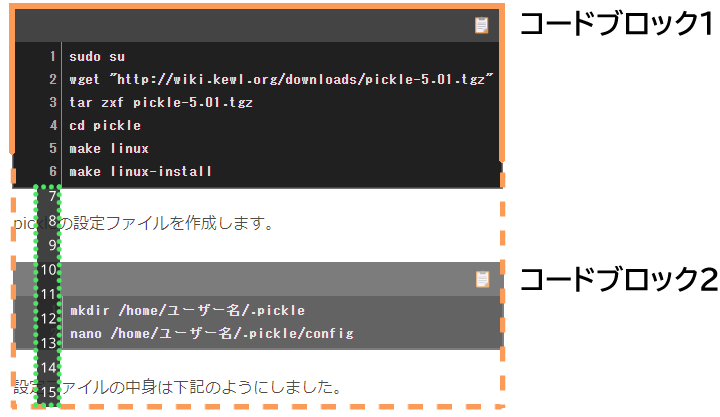
下図はエラーが発生したページの状態を図解した物です。
コードブロック1つ目、段落、コードブロック2つ目、段落…という構成になっています。

WordPressのコードブロックは「pre」と「code」タグで作られています。
ここに「code」タグのbefore疑似要素で行番号を表示する機能を追加していました。
ですがGoogleのテストツールは、コードブロック1の行番号が緑破線のように溢れ「pre」タグが橙破線の範囲の認識となり、コードブロック2に重なっていると判断したと考えられます。
対策
原因となった行番号の改修案は下記の方法が考えられます。
- 行番号を必要分のみ動的に作成する
- 「pre」タグが大きさを持つように、表示行数を制限(max-height)し、Y軸スクロールバーを表示させる(overflow-y)設定を付与する
今回は長過ぎるコード表示への対策も兼ねて、2.の方法で「pre」タグが大きさを持つようにしました。
「pre」「code」ブロックの改善部の修正
上記対策でスクロール機能を追加したことにより、after要素で追加していたコピーボタン「📋」もスクロールしてしまいました。
スクロール対策として、コピーボタン「📋」をSVG画像として作成し、背景画像として表示するように変更しました。
以下のコードが変更のすべてです。
- 「wp-content/themes/(利用中のテーマ)/style.css」での記載項目
pre.wp-block-code {
display: block;
position: relative;
max-height: 35rem;
margin: 8px;
border-top: solid 34px rgba(0,0,0,0);
border-right: solid 2px rgba(0,0,0,0);
border-bottom: solid 2px rgba(0,0,0,0);
border-left: solid 2px rgba(0,0,0,0);
overflow-y: auto;
background-color: var(--wp--preset--color--code-bg);
background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyMyIgaGVpZ2h0PSIxOCIgdmlld0JveD0iMCAwIDIzIDE4IiA+PHRleHQgeD0iMCIgeT0iMTUiIGZvbnQtc2l6ZT0iMTciPvCfk4s8L3RleHQ+PC9zdmc+)
right 8px top -26px /23px 18px no-repeat,
linear-gradient(var(--wp--preset--color--pre-bg),var(--wp--preset--color--pre-bg)) repeat;
word-wrap: normal;
box-sizing: border-box;
font-size: 18px;
line-height: 18px;
}
pre.wp-block-code.copied {
background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAiIGhlaWdodD0iMTgiIHZpZXdCb3g9IjAgMCAxMDAgMTgiID48dGV4dCB4PSIwIiB5PSIxNSIgZm9udC1zaXplPSIxNyIgc3R5bGU9ImZpbGw6I2ZmZmZmZjsiPvCfk4sgQ29waWVkISE8L3RleHQ+PC9zdmc+)
right 8px top -26px /100px 18px no-repeat,
linear-gradient(var(--wp--preset--color--pre-bg),var(--wp--preset--color--pre-bg)) repeat;
}
pre.wp-block-code code {
display: block;
position: relative;
padding: 0.2rem 0.2rem 0.2rem 3.5rem;
color: #dcdcdc;
background-color: var(--wp--preset--color--code-bg);
overflow-x: auto;
font: bold 0.8rem/1.1rem monospace;
line-height: 1.8 !important;
tab-size: 4;
white-space: pre;
overflow-wrap: break-word;
}
pre.wp-block-code code:before {
display: block;
position: absolute;
box-sizing: border-box;
top: 0;
left: 0;
bottom: 0;
width: 3rem;
padding: 0.2rem 3px 0.2rem 0;
color: #aaaaaa;
background-color: var(--wp--preset--color--code-bg);
border-right: solid 1px var(--wp--preset--color--border);
font: bold 0.8rem/1.1rem monospace;
line-height: 1.8 !important;
text-align: right;
content: "1\A 2\A 3\A 4\A 5\A 6\A 7\A 8\A 9\A 10\A 11\A 12\A 13\A 14\A 15\A 16\A 17\A 18\A 19\A 20\A 21\A 22\A 23\A 24\A 25\A 26\A 27\A 28\A 29\A 30\A 31\A 32\A 33\A 34\A 35\A 36\A 37\A 38\A 39\A 40\A 41\A 42\A 43\A 44\A 45\A 46\A 47\A 48\A 49\A 50\A 51\A 52\A 53\A 54\A 55\A 56\A 57\A 58\A 59\A 60\A 61\A 62\A 63\A 64\A 65\A 66\A 67\A 68\A 69\A 70\A 71\A 72\A 73\A 74\A 75\A 76\A 77\A 78\A 79\A 80\A 81\A 82\A 83\A 84\A 85\A 86\A 87\A 88\A 89\A 90\A 91\A 92\A 93\A 94\A 95\A 96\A 97\A 98\A 99\A";
overflow: hidden;
}- 「wp-content/themes/(利用中のテーマ)/js/function.js」の記載項目
function.jsは既存のままです。
window.addEventListener('DOMContentLoaded', function(){
let aryCode = document.querySelectorAll('pre.wp-block-code');
aryCode.forEach(function(element){
element.addEventListener('click', function(e){
if((e.offsetX > this.offsetWidth - 24)
&& (e.offsetY < 0)){
let clipText = this.childNodes[0].innerText;
navigator.clipboard.writeText(clipText).then(function(){
e.target.classList.add('copied');
setTimeout(function(){
e.target.classList.remove('copied');
}, 2*1000);
});
}
});
});
});
