コロナも落ち着いてきたため、Raspberry Piも入手が可能になってきました。
今回、Raspberry Pi Pico Wをスイッチサイエンスにて購入できましたので、
こちらを使って遊んでいきたいと思います。
今回は開発環境とLEDを光らせる所までを、次回以降はWebブラウザを経由した操作を行っていきます。
用意する物
- Raspberry Pi Pico W
- USBケーブル(MicroUSB Type-B)データ転送対応のもの
- Visual Studio Code実行環境(Windows PC等)
Raspberry Pi Pico Wが入っていたプラケースの外装フィルムに技適マーク(電波法に適合している証明)が付いていますので、必ず保管しておきましょう。
Raspberry Pi Pico Wの初期設定
ファームウェアのアップデート
- Pico WでMicroPythonを動作させるために、最新のファームウェア(UF2(USB Flashing Format)ファイル )をダウンロードします
- Pico WにUSBケーブル(MicroUSB Type-B側)を接続します
(まだPCには接続しないで下さい) - Pico W本体にある白い「BOOTSEL」ボタンを押下しながら、USBケーブル(Type-A側)をPCに接続します
- Pico Wが「RPI-RP2」ドライブとして認識されますので、ダウンロードしたUF2ファイルをドラッグアンドドロップでコピーします
- 書き込みが終わると、ドライブは自動でアンマウントされます
ファームウェアのダウンロードは下記のリンク先を参照下さい
Raspberry Pi Pico W 公式ガイド
開発環境の設定(Visual Studio Code)
公式ガイドではThonnyという開発環境を使っていますが、ここではお馴染みのVisual Studio Codeを使いたいと思います。
Visual Studio Codeのインストール
Visual Studio Codeは公式ページからダウンロードできます。
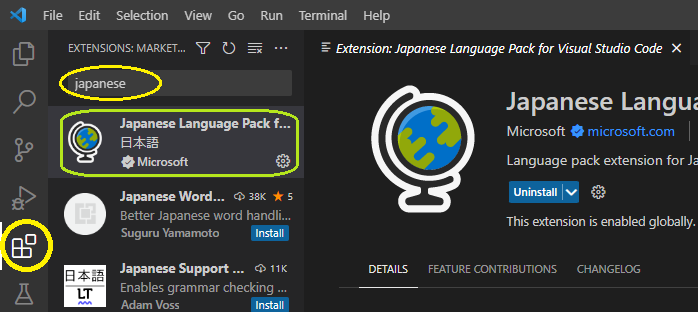
日本語化するには、画面左端にあるアイコン「Extensions(拡張機能)」をクリックします。
表示された検索バーに ”Japanese” と入力すれば
「Japanese Language Pack for Visual Studio Code」が検索結果として表示されますので、
「Install」ボタンをクリックしてインストールします。
インストール後、再起動すれば日本語されています。

Pythonのインストール
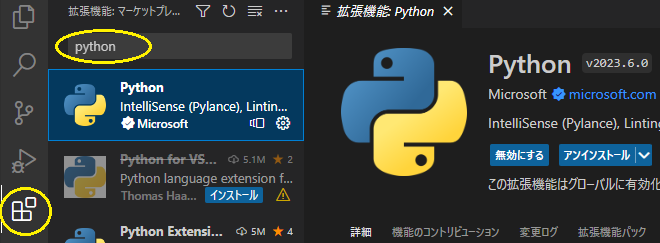
「拡張機能」から ”Python” を検索してインストールします。

Pico-W-Goのインストール
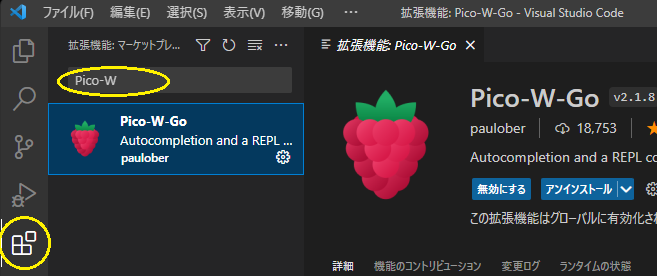
「拡張機能」から ”Pico-W-Go” を検索してインストールします。

以降の動作確認時、正常に動作しない場合は、Pico-W-Goで指定されているファームウェアのバージョンを取得してみてください
テストコード(Lチカ)
プログラムを記述し、オンボードで実装されているLEDをテストしてみます。
Pythonファイルの作成
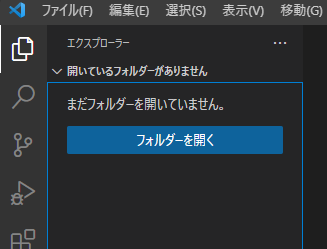
- 任意の場所に開発用フォルダを作っておき、それを「フォルダーを開く」で開きます

- Pythonファイルを新規作成します
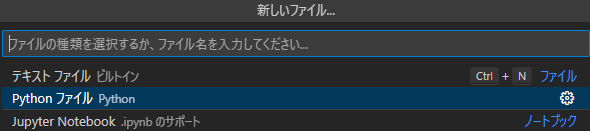
メニューバーの「ファイル」-「新しいファイル」をクリックして、
「ファイルの種類を選択…」画面(下図)で「Pythonファイル」を選択します

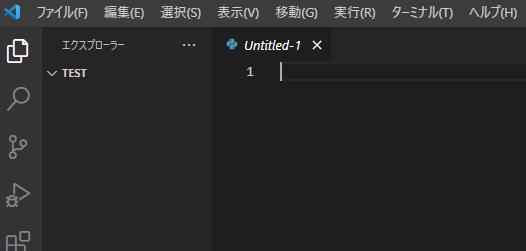
- 「Untitled-1」と書かれたエディター画面が開きますので、プログラムを記述していきます

コードの記述
下記のコードで1秒毎にLEDのオン/オフを繰り返します。
本コードはPico W用です。従来のPicoではLEDのアドレス(下記4行目の”LED”の記述を25に変更)が異なります。
from machine import Pin
import time
led = Pin("LED", Pin.OUT)
while True:
led.on()
time.sleep(1)
led.off()
time.sleep(1)作成したファイルは、メニューバーの「ファイル」-「名前を付けて保存」で保存します。
Pythonファイルの拡張子は.pyです。
プログラムの実行
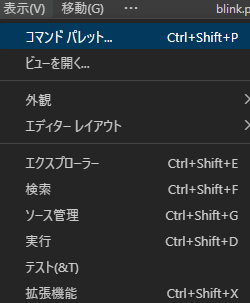
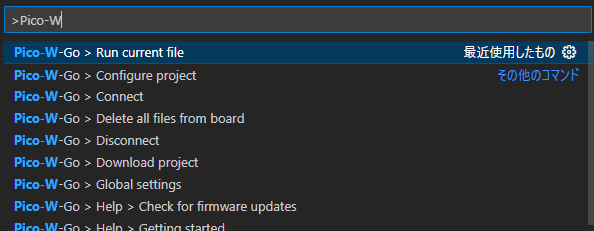
- メニューバーの「表示」-「コマンドパレット」をクリックします

- 表示された検索バーに”Pico-W-Go run”と入力し、
候補から「Pico-W-Go > Run current file」を選択します

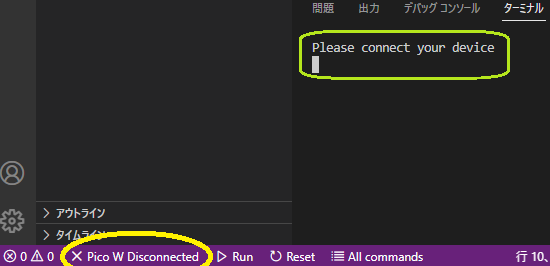
- 画面下側「ターミナル」部分に「Please connect your device」と表示された場合、
画面最下部の左端あたりに「× Pico W Disconnected」が表示されているので、そこをクリックします

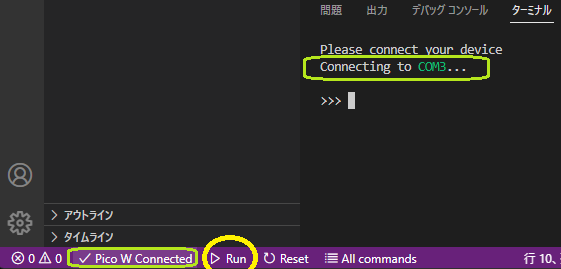
- Pico Wへの接続が始まるとターミナルに「Connecting to …」と表示されます
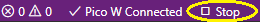
- ボタンの表示が「Pico W Connected」に切り替わったら、その右隣にある「Run」をクリックしてコードを実行します

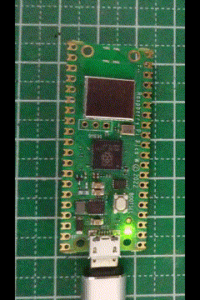
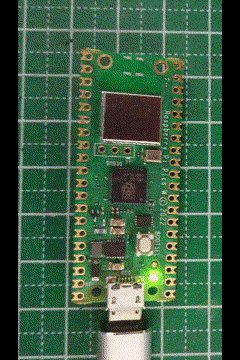
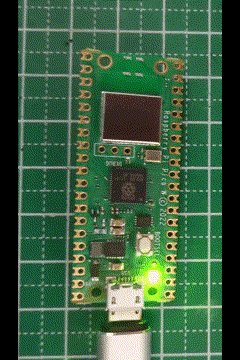
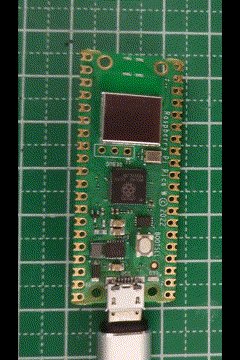
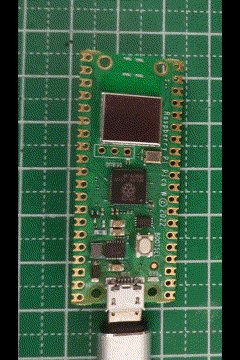
- プログラムした通りにPico WのLEDが点灯/消灯を繰り返します

- LEDの点滅が確認できたら、「Pico W Connected」の右隣にある「□ Stop」をクリックして停止します
(余談ですがLEDが消えているタイミングで止めないと損した気分になりませんか?)

接続の終了
- Pico Wへの接続を切ります
「Pico W Connected」をクリックすると「× Pico W Disconnected」に切り替わります - ターミナルには「Disconnected」と表示されます

次回は、Raspberry Pi Pico WのWi-Fi機能およびWeb機能について記述していきたいと思います。